YouTube解説動画
スクラッチを使ったプログラミングで、「ぷよぷよ風パズルゲーム」を作りました。
出現する玉の色は5色で、連鎖や全消しなど本物に近い動きをするようにしています。
サウンドは全てスクラッチに用意されているものから選んでいます。
シンプルな作りと少ないブロック数になるように工夫しました。
コードには完成形で715ブロックを使用しています。
解説動画とブログ記事は全部で3回に分けて投稿します。
今回の第1回では、主にスプライトの絵の作成と玉の出現までのコードを書きます。
第1回でコードに使用するブロックは0~132ブロックになります。
スクラッチプロジェクトへのリンク
動画解説のYouTubeリンク
第1回でやること(今回)
・プロジェクトの新規作成
・ゲームスタート画面、ゲームオーバー画面の作成と遷移
・「盤面」「画面」「玉」スプライトの絵を描く
・次に出る玉(2回分)の表示
・盤面に玉を出して支点を点滅させる
第2回でやること
・「左」「右」「下」「時計回り」スプライトの絵を描く
・操作中の玉を下に下げる
・操作中の玉の左右移動
・操作中の玉を回転させる
・配置位置の確定(落下はしない)
第3回でやること
・玉を自然落下させる
・同じ4玉以上がつながった玉を消す
・連鎖、全消しの演出
・得点計算
・ゲーム終了演出
・背景を変更
ここからの解説は、YouTubeの動画に沿って進めていきます。
動画よりも詳しい説明が書かれているので、解説動画で分からないところがあればこちらも参考にしてみてください。
このゲームの全体のフローです。
Step1-1:新しいプロジェクトを作る
スクラッチのページから「作る」で新規プロジェクトを作成します。
名前は「ぷよぷよ風パズル」にしました。
好きな名前にしてください。
「スプライト1」を削除します。
最後に背景を変えますが好みの背景が良い場合はそちらに変えても構いません。
この作品では、「背景」にはコードは書きません。
これで準備が整いました。
Step1-2.「盤面」スプライトを作る
「描く」で新規スプライトを作ります。
スプライト名を「盤面」にします。
「盤面」スプライトの中心座標(x,y)を基準にして「玉」が配置されるように作ります。
「盤面」スプライトのXY位置を動かすと、自動的に「玉」の表示も移動するのでレイアウトを変更するときは「盤面」スプライトのXYを動かすだけで出来ます。
このゲームの中心制御を行うスプライトになります。
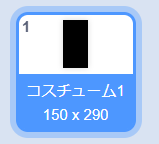
四角ツールで黒い四角を描きます。
サイズ:150 × 290
サイズを確認する場合は、左側の一覧部分を見てください。
※コスチューム名はなんでもいいです
今回作る「玉」のサイズが24×24なので、玉の移動する範囲の大きさになります。
今回はシンプルなデザインにしていますが、どのような絵にしても構いません。
Step1-3.「画面」スプライトを作る
「描く」で新規スプライトの「画面」を作ります。
「画面」スプライトの座標を(x=0、y=0)にしてください。
「画面」スプライトのコスチューム1の名前を「なし」にします。
「画面」スプライトのコスチュームに「描く」でコスチューム2を追加します。
コスチューム名を「スタート画面」にします。
「スタート画面」コスチュームにスタートボタンの絵を描きます。
今回は画面の右側に「盤面」を表示するので、左側にスタートボタンを描きました。
「盤面」に重なっても気にしない場合は中央に描いても構いません。
後に、タップ操作用のボタン画像を配置することになるので左下を少し空けています。
ボタンのデザインは好きな物で構いませんが、描画部分をクリックするとゲームが開始されるのでボタンの外に文字を描いたりするとその部分をクリックしても反応してしまいます。
「画面」スプライトのコスチュームに「描く」でコスチューム3を追加します。
コスチューム名を「ゲームオーバー画面」にします。
「ゲームオーバー画面」コスチュームには中央に「ばたんきゅー」と書きます。
ぷよぷよのゲームオーバー画面に「ばたんきゅー」と出るのでそのまま書きました。
ゲームオーバー画面が出た後、数秒後に自動でスタート画面に戻ります。
お好きなゲームオーバー画面を作ってください。
Step1-4.「盤面」スプライトのコードを作成する①
「盤面」スプライトのコードにメインループを作成し、スタート画面、ゲーム中、ゲームオーバー画面に遷移する処理を作ります。
「盤面」スプライトのコード編集画面を開きます。
最初に、元々作られている「変数」の名前を「g_変数」にします。
グローバル変数の命名規則
このプロジェクトでは、「すべてのスプライト用」変数の名前を ”g_” から始まるようにします。
こうすることでローカル変数(このスプライトのみ)とグローバル変数(すべてのスプライト用)の変数を簡単に見分けられます。
複数クローンしたスプライトのメッセージ処理の中で、グローバル変数の値を変更する場合に発生する予想外の動作(不具合)を防ぐことができます。
変数の数が増えてくると管理が難しくなるので、最低限の命名規則だけ決めておきました。
リストは数が少ないので命名規則は適用していません。
また、「得点」変数はグローバル変数ですが画面上に表示するので特別に ”g_”を付けていません。
グローバルリスト(すべてのスプライト用)を作成する
次の2つのリストを作ります。
「玉X_Yリスト」(すべてのスプライト用)
「玉色X_Yリスト」(すべてのスプライト用)
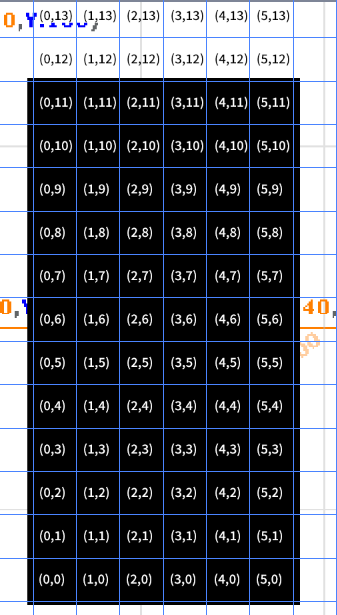
Xは横列で左から右へ0からカウントした位置番号です。
Yは縦列で下から上へ0からカウントした位置番号です。
例えば、(2,0)の位置に玉が置かれた場合は「2_0」が「玉X_Yリスト」に追加されます。
配置した玉の色が「青」だった場合は、「青2_0」が「玉色X_Yリスト」に追加されます。
この2つのリストは必ず同時に追加と削除が行われるので、1つのリストにすることも可能でしたが、確認用で画面に表示しているときにわかりやすいよう2つに分けました。
開発中はしばらくリストの中身を画面に表示させています。
ゲーム開始時の処理
「盤面」の表示を「最背面」にして「幽霊の効果を30にする」で半透明にします。
この下に「メインループ」ブロックと「スタート画面を送って待つ」ブロックを追加します。
ここから先は「メインループ」の中を作っていきます。
「画面」スプライトの「スタート画面」でスタートボタンが押されると次の処理に進みます。
次は、ゲーム中に必要な変数の初期化をするブロックを作成します。
新しくブロックを作ります。
ブロック名:「初期化:スタート時」
「画面を再描画せずに実行する」チェックボックスにチェックを入れて作成します。
スタートしてからゲームオーバーになるまではこのループを繰り返しています。
「2_11」に玉が置かれたらゲーム中のループを抜けます。
「2_11」の位置はここ↓です。
ゲーム中ループの下に「ゲームオーバー画面を送って待つ」ブロックを追加します。
現時点のメインループの中はこのようになっています。
ここで一旦、「盤面」スプライトのコード編集は終了です。
Step1-5.「画面」スプライトのコードを作成する
「画面」スプライトの「音」にサウンドを追加する
「ゲームオーバー画面」が表示されるときに流れる音になります。
好みの音や自分の音声を入れても構いません。
「画面」スプライトのコード(全部)
「スタート画面メッセージ」を受け取るとコスチュームを「スタート画面」にします。
画面が表示されてすぐにボタンが反応しないように1秒間だけ待ちます。
その後はコスチュームが「なし」なるまで待ちます。
コスチュームが「スタート画面」の時にスタートボタンをクリック(もしくはタップ)すると、コスチュームが「なし」に切り替わり「スタート画面メッセージ」が終了します。
メインループでは「スタート画面メッセージ」が終わると次の処理に進み、ゲーム中の処理が開始されます。
「ゲームオーバー画面メッセージ」では、コスチュームを「ゲームオーバー画面」に切り替えて音を再生するだけです。
音が鳴り終わるのを待って「ゲームオーバー画面メッセージ」は終了します。
メインループでは「ゲームオーバー画面メッセージ」の終了を待って、再び「スタート画面メッセージ」を送って待ちます。
ここまで作ったら一度実行してみましょう。
「スタート画面」が出てスタートボタンを押すとボタンが消えます。
ゲーム実行中のループを繰り返しているので、「玉X_Yリスト」に「2_11」を追加します。
そうすると、ゲーム実行中ループを抜けて「ゲームオーバー画面」になります。
その後、再び「スタート画面」のスタートボタンが出てきたら成功です。
Step1-6.「玉」スプライトのコスチュームを描く
新しく「玉」スプライトを「描く」で作成します。
コスチューム番号の1~5にゲームで使用する玉を描きます。
どのようなデザインや色でも構いませんが、次の基本情報は守ってください。
サイズ:24×24
コスチューム名:1文字(数字は不可)
絵の中心を描画領域の中心に合わせること
絵の中心を描画領域の中心に合わせること
今回作った5玉の情報です。
枠の太さ:3pt
枠の色:(0,0,90)
塗りつぶし:上下のグラデーションを選択
左側の色:(0,0,100) ※全部一緒
右側の色:↓の表に記載 ※色ごとに違う
画像のサイズはコスチューム画面の左側にある一覧を見てください。
「玉」スプライトに点滅用の5玉を追加
コスチューム番号6~10に点滅時の玉を追加します。
色の順番は先ほど作った「標準」の玉と同じにします。
「標準」の玉を「複製」してドラッグし、コスチューム番号が合うようにしてください。
光っているように見えればデザインはどのようにしても構いません。
次の点を守ってください。
コスチューム名:1文字+2(例:赤2)
※標準玉と同じ名前に2(半角)を付けます
絵の中心を描画領域の中心に合わせること
今回は次のようにしました。
サイズ:24×24
枠の太さ:5pt
枠の色:(0,0,100) ※白
「玉」スプライトに「入口地点」コスチュームを追加する
玉が盤面に出てくる地点に表示する絵を描きます。
入口地点 = ゲームオーバー位置 なので「×」を描きました。
デザインは好きな物で構いません。
絵の中心を描画領域の中心に合わせてください。
これで「玉」スプライトのコスチュームは完成しました。
Step1-7.「入口地点」を表示する
「盤面」スプライトのコードを編集する
新しいメッセージ:「玉を補充する」を作ってメインループに追加します。
「盤面」スプライトのコードはこれで準備完了です。
「玉」スプライトのコードを編集する
■変数を作る
クローン ※このスプライトのみ
「旗が押されたとき」ブロックの処理を作ります。
「クローン」変数は「玉」スプライトの状態を識別します。
状態には次のものがあります。
|
状態 |
説明 |
|
いいえ |
最初からある玉(オリジナル)です。この玉の状態は変化しません |
|
待機小 |
クローンされた直後の玉の状態です |
|
待機中 |
「待機小」から一つ移動した状態です |
|
出現中 |
「待機中」から一つ移動し、盤面に出て操作できる状態です |
|
置かれた |
「出現中」から配置位置が確定して操作できなくなった状態です |
「旗が押されたとき」ブロックを処理するのはオリジナルのスプライトだけなので、「クローン」を「いいえ」にします。
「玉」スプライトのオリジナルは「入口地点」コスチュームで表示します。
「玉を補充するを受け取ったとき」ブロックのコードを作ります。
「画面を再描画せずに実行する」にチェックを入れます。
「盤面」の範囲(黒い四角の部分)に入る玉の数は、横に6個、縦に12個になります。
そのため、「盤面」スプライトのXY座標からの相対位置を計算して配置しています。
x座標の60は玉2個半(24×2+12)分を左にずらします。
y座標の132は玉5個半(24×5+12)分を下にずらします。
計算式の中に条件文を入れている部分、
これを利用することでブロック数を節約することができます。
この「配置位置に移動」ブロックを「玉を補充するを受け取ったとき」ブロックに追加します。
「入口地点」=「ゲームオーバー位置」なので(2,11)に配置します。
ここで一度実行してみましょう。
「玉」のオリジナルが(2,11)位置に表示されます。
Step1-8.「待機小」の2玉を生成する
「待機小」の2玉とはこれ↓のことです。
「盤面」スプライトのコードを編集する
新しいブロック:「初期化:玉が出現する時」ブロックを作ります。
「画面を再描画せずに実行する」にチェックを入れます。
■新しい変数をつくる(すべてのスプライト用)
g_支点玉X
g_支点玉Y
g_回転玉X
g_回転玉Y
g_操作終了
g_操作中の半歩
支点玉は操作中に点滅するほうの玉になります。
回転玉は支点玉の外側を時計回りに回ります。
g_操作終了とg_操作中の半歩は両方とも「はい/いいえ」のフラグです。
作った変数を「初期化:玉が出現する時」ブロックで初期化します。
支点玉と回転玉の初期位置は、玉が盤面に出されるときの初期位置(入口地点の上)になります。
ここで一旦、「盤面」スプライトのコードを終了します。
「玉」スプライトのコードを編集します
「スタート画面を受け取ったとき」ブロックを作ります。
次に、「クローンされたとき」ブロックを作ります。
「玉」のクローンは最初に「待機小」状態から始まります。
「待機小」では少し小さく表示させました。
「玉」がクローンされたときに「玉の色」が確定します。
オリジナルより後ろに行かないように「最前面」へ移動させています。
新しいブロック「2玉を生成する」ブロックを作ります。
「画面を再描画せずに実行する」にチェックを入れます。
■変数を作成する(このスプライトのみ)
支点
「支点」変数は「ON/OFF」のフラグです。
クローンされた「玉」自身が支点かどうかを判別できるように保持しています。
「2玉を生成する」ブロックで「玉」を2玉クローンします。
自分自身をクローンする前に設定されたローカル変数の値は、クローンに引き継がれます。
先に支点玉(-4,9)を作り、次に回転玉(-4,10)を作っています。
※半歩したにずれています
「待機小」は80%のサイズで表示されるため、支点玉と回転玉の間に隙間が生じることから、支点玉の方を上に5ずらしてクローンしています。
「玉を補充するを受け取ったとき」ブロックに「2玉を生成する」ブロックを追加します。
ここで実行して確認してみます。
「待機小」の2玉がクローンされて表示されました。
Step1-9.「待機小」の2玉を「待機中」へシフトする
「待機小」の2玉を「待機中」へ移動し、新しく「待機小」の2玉を作ります。
「盤面」スプライトのコードを編集する
「玉を補充するを送って待つ」ブロックをメインループに追加します。
追加するコード
「玉」の状態を「待機中」に変えて大きさを100%に戻します。
あとは支点玉と回転玉を「待機中」の表示位置へ移動させます。
Step1-10.「待機中」の2玉を「操作中」にする
「玉」スプライトのクローンが「クローン=操作中」になると、支点が点滅して操作ボタンで移動・回転することができます。
今回は、「操作中」の位置に移動して「支点が点滅する」ところまで作ります。
このステップでは「操作中」の位置に移動するところのコードを書きます。
「盤面」スプライトのコードを編集する
「初期化:玉が出現する時」ブロックの下に次のコードを追加します。
再び「玉を補充するを送って待つ」ブロックを追加して「待機中」の玉を「操作中」にシフトさせます。
その後、操作中(玉が動かせなくなるまで)のループを追加します。
今回は「g_操作狩猟=はい」にすることができないので実行するとこのループを抜けることができません。
「玉」スプライトのコードを編集する
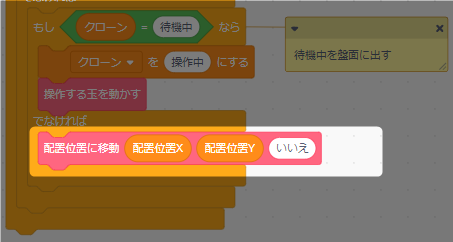
「玉を補充するを受け取ったとき」ブロックの「クローン=待機小」の条件を満たさなかった場合の処理を書きます。
追加するコード:
「待機中」の玉を「操作中」に変更します。
この先のコードは後ほど追加します。
■変数を追加(このスプライトのみ)
配置位置X
配置位置Y
※画面表示はOFFにしておいてください
新しく「操作する玉を動かす」ブロックを作成します。
「配置位置X」と「配置位置Y」は自分の玉の配置位置を保存しています。
支点玉と回転玉は操作中の位置を別々に管理しているので、「支点」フラグで判別して配置位置を格納します。
最後に「配置位置に移動」ブロックで移動や回転をした後の配置位置へ移動します。
このブロックを「玉を補充するを受け取った時」ブロックに追加します。
そして、「いいえ(オリジナル)」「待機小」「待機中」のどれにも当てはまらない場合は保存された配置位置に固定する処理を追加します。
(「g_操作終了=はい」にするときに玉を「置かれた」にするため)
ここで実行して確認してみましょう。
「操作中」の2玉が盤面の上に表示されています。
Step1-11.「支点玉」を点滅させる
「操作中」になった支点玉を点滅させます。
「盤面」スプライトのコードを編集する
新しいメッセージ「操作中の毎回処理」を作ります。
メインループに「操作中の毎回処理を送って待つ」ブロックを追加します。
今回の「盤面」スプライトのコードはこれで終了です。
「玉」スプライトのコードを編集する
■変数を作る(このスプライトのみ)
カウンタ
※画面表示はOFFにしてください
「操作中の毎回処理を受け取ったとき」ブロックを作ります。
「操作中」で「支点」の玉だけ処理します。
点滅する間隔は適当に設定しました。
コスチュームの「色」⇔「色2」を交互に繰り返します。
これで完成です。
実行して確認してみましょう。
次の第2回では「操作中」の玉を移動・回転するところを作ります。
ここまで読んで頂き有難うございました。
YouTubeの動画でも詳しく解説しています。
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ




































































































0 件のコメント:
コメントを投稿