【スクラッチ】715ブロックで作る「ぷよぷよ風パズルゲーム」第2回(全3回)
YouTube解説動画
↓この動画の解説をします。(より詳しく)
前回の第1回(←リンク)に引き続きスクラッチプログラミングによる「ぷよぷよ風パズルゲーム」の作り方を説明します。
今回の第2回ではプレイヤーの操作中の処理(左右移動、落下加速、回転)を作ります。
第2回でコードに使用するブロックは133~418ブロックになります。
はじめに
スクラッチプロジェクトへのリンク
動画解説のYouTubeリンク
第1回でやること
・プロジェクトの新規作成
・ゲームスタート画面、ゲームオーバー画面の作成と遷移
・「盤面」「画面」「玉」スプライトの絵を描く
・次に出る玉(2回分)の表示
・盤面に玉を出して支点を点滅させる
第2回でやること(今回)
・「左」「右」「下」「時計回り」スプライトの絵を描く
・操作中の玉を下に下げる(落下加速)
・操作中の玉の左右移動
・操作中の玉を回転させる
・配置位置の確定(自然落下はしない)
第3回でやること
・玉を自然落下させる
・同じ4玉以上がつながった玉を消す
・連鎖、全消しの演出
・得点計算
・ゲーム終了演出
・背景を変更
・BGMを設定
ここからの解説は、YouTubeの動画に沿って進めていきます。
動画よりも詳しい説明が書かれているので、解説動画で分からないところがあればこちらも参考にしてみてください。
Step2-1:モバイル操作用のボタンを作る
矢印と〇の画像を作ります。
キーボードによる玉の操作
左に移動: ←キー
右に移動: →キー
下に加速: ↓キー
玉の回転: ↑キー
タブレット端末のように画面をタップして操作するため、画像のボタンを作成する必要があります。
角矢印の画像は、スクラッチに用意されている「Arrow1」というスプライトを基にすると簡単に作ることができます。
(好きなデザインにしてもらって構いません)
新しいスプライトを作成して名前を「左」にします。
「左」スプライトのコスチューム画面で「コスチュームを選ぶ」をクリックし「Arrow1-b」を選択します。
さらに新しいスプライトを作成して名前を「時計回り」にします。
コスチュームは適当な大きさの丸で大丈夫です。
(丸じゃなくても何でもいいです)
(「盤面」スプライトの上側は玉2つ分ぐらい空けてください)
Step2-2:ボタン画像のコードを作る
ボタン画像がタップされたときのプログラムを書きます。
「左」「右」「時計回り」のコードはほとんど同じです。新しく作るグローバル変数
g_押されたボタン(全てのスプライト用)
■「左」スプライトのコード
「下」スプライト(落下加速ボタン)は少しコードが変わります
■「下」スプライトのコード
Step2-3:操作中に玉が下がる処理を作る
盤面上に出現した2玉が一定時間で半歩(玉の半分)ずつ下がる処理を実装します。
下がり続けた結果、壁や設置済みの玉にぶつかった所で止まる(配置する)ようにします。
実装する処理
・一定間隔で半歩下がる
・一定間隔は徐々に短くなる
・壁や設置済みの玉にぶつかると止まる
・止まった場所に玉を配置する(リストに追加)
・1回目のぶつかりはスキップする(2回連続で確定)
・配置後は次の2玉を出現させる
「盤面」スプライトのコードを編集します。
「盤面」スプライトに新しく作る変数
落下速度(このスプライトのみ)
落下加速ボタン(このスプライトのみ)
ぶつかった?(このスプライトのみ)
「初期化:スタート時」ブロックに次のブロックを追加します。
「(落下速度)を(0.6)にする」
「(落下加速ボタン)を(OFF)にする」
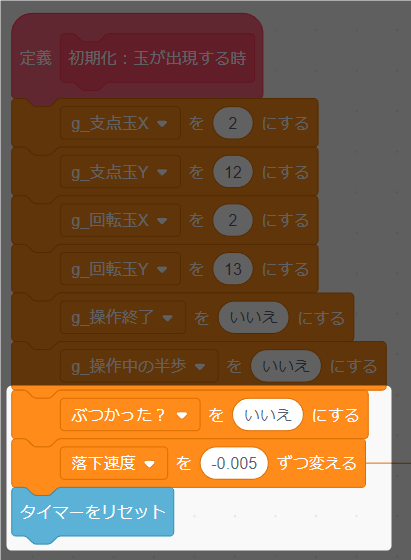
「初期化:玉が出現する時」ブロックに次のブロックを追加します。
「(ぶつかった?)を(いいえ)にする」
「(落下速度)を(-0.005)ずつ変える」
「タイマーをリセット」
2玉が盤面に出現する毎に落下速度が-0.005ずつ速くなります。
タイマーを使って玉が半歩ずつ下がる間隔を計測します。
「操作中:配置可能チェック」ブロックを作る
操作している2玉の移動先へ配置できるかどうか(壁か配置済み)をチェックするブロックです。
新しいブロック名:「操作中:配置可能チェック」
※ ”画面を再描画せずに実行する”にチェックをいれます
このブロックを呼び出した後は、「戻り値」変数に次の値が入ります。
移動できない = 「配置できない」
移動できる=「配置可能」
このブロックは左右移動、回転の際にもチェックとして使用します。
「操作中:操作終了チェック」ブロックを作る
操作中の2玉のブロックが下に移動できなくなった(ぶつかった)かどうかをチェックするブロックです。
新しいブロック名:「操作中:操作終了チェック」
※ ”画面を再描画せずに実行する”にチェックをいれます
次の半歩下でぶつかる = 「はい」
ぶつからない = 「いいえ」
このチェックは「支点玉」と「回転玉」の両方に対して行います。
「操作中:移動_一つ下げる」ブロックを作る
操作している2玉(支点玉と回転玉)を一定間隔で半歩下げるブロックを作ります。
落下加速ボタンが押されているときは無条件で下げますが、現時点では落下加速ボタンの処理を作っていないのでボタンを押しても落下速度は変わりません。
新しいブロック名:「操作中:移動_一つ下げる」
※ ”画面を再描画せずに実行する”にチェックをいれません
※注意
自分で作ったブロックに「~を送って待つ」ブロックを入れる場合は”画面を再描画せずに実行する”にチェックをいれないようにします。
チェックを入れると挙動がおかしくなることがあります。
「もし(g_操作中の半歩)=(いいえ)なら」の条件に合うときは、これから一つ下の段へずれるところなので「操作中:操作終了チェック」ブロックで移動できるかどうかを調べています。
1回目の「g_操作終了=はい」で操作終了をキャンセルするために「ぶつかった?」変数を使って1回目かどうかを識別しています。
「もし(g_操作中の半歩)=(いいえ)なら」~「でなければ」の条件に合うときは配置位置の半分ずれた位置にいるので下の段に配置位置を移動させています。
(このときの「ぶつかった?=いいえ」の条件判定は必ず真になるので意味がなかったのですが、動画を作った後に気付いたのでそのままになっています。。)
↑の部分で1回目のぶつかりをキャンセルしています。
2回連続で「g_操作終了=はい」になった場合は2玉の操作が終了します。新しいメッセージ:「玉を下げる」
条件文中の一番下に「(玉を下げる)を送って待つ」ブロックを追加しています。
「旗が押されたとき」の操作中ループに処理を追加する
これで一旦、「盤面」スプライトのコードはできました。
次に、「玉」スプライトのコードを編集します。
「配置リストに追加」ブロックを作る
玉が操作できなくなって配置位置が決まったら、配置リストに玉のデータを追加します。
配置リスト:
「玉X_Yリスト」:配置された玉の座標(X_Y)
「玉色X_Yリスト」:配置された玉の色と座標(色X_Y)
玉の色に「コスチュームの名前の一番目の文字」を使っているのは、例えば「赤玉」だと「赤」と「赤2」(点滅用)があるからです。
実際には↓のようにリストに追加されます。
操作終了していない場合は、玉の座標を移動させて終わりです。
操作終了の場合は、配置リストに玉を登録して玉の状態を変更します。
「玉」の状態: 「操作中」→ 「置かれた」
これで操作中の玉を下げる処理は完成です。
実行して動作を確認してみてください。
↑このようにどんどんリストに追加されていきます。
Step2-4:落下加速ボタンを実装する
作成した「下」スプライトと「↓キー」の動作を作ります。
「下」スプライトのコードは完成しているので、「盤面」スプライトのコードを編集していきます。
「入力チェック(ボタン名)(キー名)」ブロックを作る
ここでは「下」ボタンと「↓キー(down arrow)」の分だけ作ります。
(他のボタンは後で順番に追加していきます)
新しいブロック名:「入力チェック」
※ ”画面を再描画せずに実行する”にチェックをいれます
「落下加速ボタン」変数は「下」スプライトか「↓キー(down arrow)」が押されている間はずっと「ON」になります。
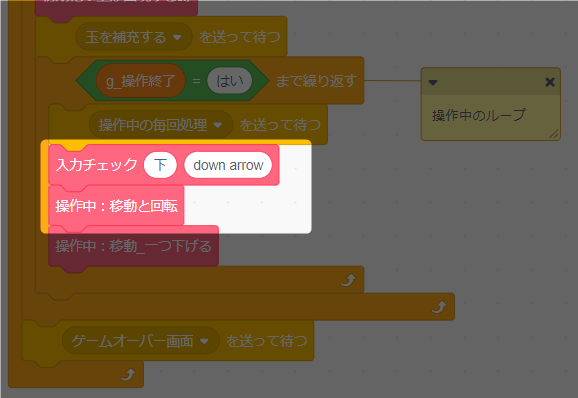
「操作中:移動と回転」ブロックを作る
「落下加速」は移動や回転ではないのですが、「g_押されたボタン」変数をクリアするためにここで新しいブロックを作っておきます。
新しいブロック名:「操作中:移動と回転」
※ ”画面を再描画せずに実行する”にチェックをいれません
※違うキーボタンにしたいときに英語名がわからなければScratchの言語を切り替えて「~キーが押された」ブロックで確認してみてください
これで「落下加速」機能が実装できました。
実行して動作を確認してみてください。
「左(←)」「右(→)」の移動処理を作る
操作する2玉を左右に移動させる処理を作ります。
「盤面」スプライトに新しく作る変数
入力ボタン(このスプライトのみ)
前回入力ボタン(このスプライトのみ)
「初期化:玉が出現する時」ブロックで変数の初期化をする
「入力ボタン」変数を玉が盤面に出るときに「なし」にします。
「旗が押されたとき」の操作中ループに処理を追加する
(今回は先に入れておきました)
←キー: left arrow
→キー: right arrow
「入力チェック(ボタン名)(キー名)」ブロックに移動、回転ボタン用の処理を追加する
「左」「右」「時計回り」のボタンチェックは共通なのでまとめて作ります。
「左」「右」「時計回り」のボタンは押しっぱなしにしても連続で反応しないようにしています。
連続操作するときは、ボタンを押して離すを繰り返す必要があります。
「操作中:移動_左右(移動量)」ブロックを新しく作る
左右に移動させるためのブロックを新しく作ります。
新しいブロック名:「操作中:移動_左右」
※ ”画面を再描画せずに実行する”にチェックをいれます
(移動量)に入る値は現在の配置位置から左か右なので次のどちらかの値になります。
左に移動する場合 =(-1)
右に移動する場合 =(1)
最初に「支点玉」が移動できるかをチェックして、移動できる場合は「回転玉」が移動できるかどうかをチェックします。
どちらかの玉が移動できない(配置できない)場合は「入力ボタン」変数を「なし」に設定します。
2玉とも移動できる場合は2玉とも移動量だけ配置位置をずらします。
このコードで条件文中に「g_操作中の半歩=はい」としているのは、
見た目で半歩ずれている時は、まだ下の段に玉の配置位置が移動していないので半歩ずれている時だけ下の段にいることにして判定をしています。
(これをしないと隣の玉にめりこんでしまう。。。)
「操作中:移動と回転」ブロックに「左」「右」ボタンの処理を追加する
入力ボタンで左と右が押されたときの処理を追加します。
新しいメッセージ:「玉の移動と回転をする」
それぞれのボタン判定の中に「(玉の移動と回転をする)を送って待つ」ブロックを追加しています。
これで「盤面」スプライトのコードはできました。
次に、「玉」スプライトのコードを編集します。
「(玉の移動と回転をする)を送って待つ」ブロックの処理を作る
操作中の「玉」スプライトが「玉の移動と回転をする」メッセージを受け取ったときの処理を作ります。
「盤面」スプライトのコードで設定された配置位置に「玉」を移動させるだけです。
これで「左(←キー)」「右(→キー)」ボタンを使った移動ができるようになりました。
実行して動作を確認してみてください。
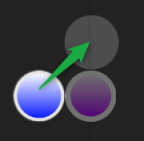
Step2-5:玉を回転させる
「時計回り」ボタンと「↑キー」で操作中の2玉を回転する処理を作っていきます。
「旗が押されたとき」の操作中ループに処理を追加する
↑キー: up arrow
「盤面」スプライトに新しく作る変数
チェック右(このスプライトのみ)
チェック左(このスプライトのみ)
チェック下(このスプライトのみ)
「回転チェック」ブロックを作る1(支点玉の周りを調べる)
操作中の2玉が回転できるかどうかをチェックして、回転可能であれば玉を移動させるブロックを作ります。
このブロックの説明は2回に分けて作っていきます。
まずは操作している「支点玉」の周りに空きがあるかを「配置可能チェック」ブロックを使って調べます。
新しいブロック名:「回転チェック」
※ ”画面を再描画せずに実行する”にチェックをいれます
(また作ってませんが最終的には玉は下に詰められるからです)
チェックした結果をそれぞれの変数に格納しておきます。
新しいブロック名:「操作中:回転_支点の上から」
※ ”画面を再描画せずに実行する”にチェックをいれます
この場合の回転パターンは次の3種類あります。
「支点玉」の右が空いていれば「回転玉」を「支点玉」の右へ移動します。
「支点玉」の右が置けずに左が空いている場合は、「回転玉」を「支点玉」の左へ移動します。
「支点玉」の左右が置けない場合は、「回転玉」と「支点玉」を入れ替えます。
「操作中:回転_支点の下から」ブロックを作ります
操作中の2玉が、「支点玉」の下に「回転玉」があるときの回転処理を作ります。
新しいブロック名:「操作中:回転_支点の下から」
※ ”画面を再描画せずに実行する”にチェックをいれます
この場合の回転パターンは次の3種類あります。
「支点玉」の左が空いていれば、「回転玉」を「支点玉」の左に移動する。
「支点玉」の左が置けず右が空いている場合は、「支点玉」を右へ、「回転玉」を上へ移動する
「支点玉」の左右が置けない場合は、「回転玉」と「支点玉」を入れ替えます。
「操作中:回転_支点の右から」ブロックを作ります
操作中の2玉が、「支点玉」の右に「回転玉」があるときの回転処理を作ります。
新しいブロック名:「操作中:回転_支点の右から」
※ ”画面を再描画せずに実行する”にチェックをいれます
この場合の回転パターンは次の2種類あります。
「支点玉」の下が空いていれば、「回転玉」を「支点玉」の下に移動します。
「支点玉」の下が空いていない場合、「支点玉」を上へ、「回転玉」を左へ移動します。
■「支点玉」の左に「回転玉」がある時の回転
「支点玉」の上に「回転玉」を移動します。
※「支点玉」の上は必ず空いています(この部分のコードは後で書きます)
「回転チェック」ブロックを作る2(玉を移動する)
「支点玉」と「回転玉」の位置に合わせて玉を回転させる処理を「回転チェック」ブロックに追加します。
「支点玉」と「回転玉」の位置条件に合うように作成したブロックの処理を入れていきます。
最後の条件文のところが「支点玉の下に回転玉」のときの移動になります。
これで回転機能が完成しましたが、最後に移動と回転ボタンを押したときの効果音を追加しておきます。
「左」「右」「時計回り」ボタンを押したときの効果音を鳴らす
「盤面」の「音」に「Suction Cup」を追加します。
(「音を選ぶ」で選択できます)
左右に移動する音 : 「ポップ」
回転する音:「Suction Cup」
「入力チェック(ボタン名)(キー名)」ブロックに次のコードを追加します。
これで効果音が鳴るようになりました。
実行して動作を確認してみてください。
これで第2回の動画解説は終了です。
YouTubeの動画でも詳しく説明しています。^^
「ぷよぷよ風パズルゲーム」の動画解説ブログ
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ













































































0 件のコメント:
コメントを投稿