スクラッチでマリオ風のアクションゲームを作ってみる(その3)
3.ワープをつくる
作り方まとめページがあるよ→ 記事まとめ
前回の続きです。 2.ステージを作る
3-1:右はしと左はしのX座標を調べる
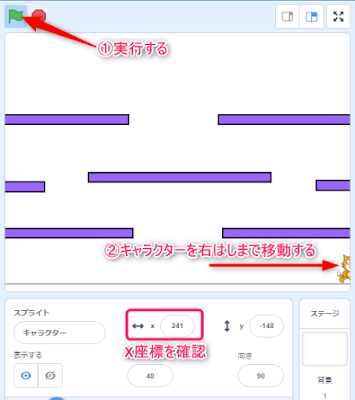
プログラムを実行してキャラクターを右はしに移動させます。
右はしのX座標を確認しましょう。
「→」キーを押し続けているとX座標が241→242を繰り返しています。
大きい方の数字(242)をメモしておきましょう。
次に、左はしも同じように調べます。
「←」キーを押し続けているとX座標が -239→-240を繰り返しています。
小さい方の数字(-240)をメモしておきましょう。
3-2:キャラクターに新しいブロック「ワープする」を追加する
「ブロック定義」で新しいブロックを作ります。
1.キャラクターを選択する

3.ブロックを作成
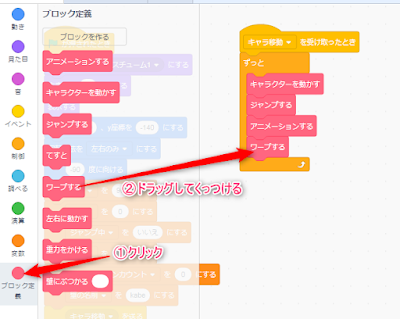
4.「ワープする」ブロックを配置する
3-3:「ワープする」ブロックにプログラムをかく
「制御」から「もし~なら」ブロックをくっつけます。
「演算」から「○>○」ブロックをくっつけます。
そして、右側の○に次の数字を入力してください。
メモした「大きい方の数」から2を引いた数。(242‐2=240)
「動き」から「X座標」ブロックを左側の○にくっつけます。
同じく、「動き」から「X座標を~にする」ブロックをくっつけます。
そして、○の中に次の数字を入力してください。
メモした「小さい方の数字」+2(-240+2=-238)
これで、右はしから左はしにワープするプログラムができました。
(まだ実行してもワープしないよ)
次に、左はしから右はしにワープするプログラムを追加します。
さっきのを「複製」しましょう。
下にくっつくところまで移動したらクリックします。
次の手順でプログラムを変えていきます。
1.「○>○」の「X座標」ブロックを右側にドラッグして移動する
2.「○>○」の左側の○に次の数字を入力する
メモした「小さい方の数字」+2(-240+2=-238)
3.「X座標を~にする」の数字を次の数字に変える
メモした「大きい方の数」から2を引いた数。(242‐2=240)
3-4:「ワープする」ブロックを呼び出す
作った「ワープする」ブロックがゲーム中から呼び出されるようにします。
実行してみます。
3-5:やってみよう
今回作った「ワープする」ブロックに引数を2つ追加します。
「ワープする」ブロックに引数を入力できるようになります。
今回プログラムで使った数字を入れます。
「ワープする」ブロックの中では、引数を変数として使うことができます。
何個でもドラッグして取り出せます。
引数を使って、「ワープする」ブロックの中を書き換えてみましょう。
次の記事だよ → 4.アイテムを出す
今回の作ったプロジェクトはここだよ → マリオ風ゲーム:Step3(ワープ)
プロジェクトが作れなかった場合は、動きだけでも見てみてね。
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。

































0 件のコメント:
コメントを投稿