小学生も簡単に作れる!「絶対キャッチする捕手」の作り方
誰でも簡単につくれるスクラッチ作品を紹介します。
スクラッチ初心者の小学生や、
「子供にプログラミングを教えたいけど何をしたらいいかわからない」
といった親御さんにも最適です。
「プログラミングは難しそうだな」
と思われている方も大丈夫です。
今回のコードは100ブロック以下の短いプログラミングになります。
(細かい演出をなくすともっと少なくできます)
小さな作品を完成させることでプログラミングへの不安を取り除き、スクラッチでのプログラミングが楽しいものになってもらえると嬉しいです。
今回は
「絶対キャッチする捕手」
という作品をつくります。
実際の作品はコレ↓です。(プレイできます)
「ゲームをつくりたい!」
と思った人ごめんなさい。
今回はシンプルな作品つくりを目標にしました。
作品の特徴は次の4つです。
作品の特徴・素材は全部スクラッチに最初からあるもの
・短いコードで完成
・操作はクリック(タップ)するだけ
・現実ではありえないことを表現(ネタになる)
私のスクラッチアカウントでも多くの作品を公開しています。
テトリスやぷよぷよとかもあるので是非のぞいてください。
また、YouTubeでも作品紹介や作り方動画をアップしているので良かった視聴してください。
水色のパンダ団チャンネル
それでは作品を作っていきましょう!
見出し1 「背景」をえらぼう
2 「捕手」をえらぼう
3 「捕手」のコードを書いてみよう
4 「ボール」をえらぼう
5 「ボール」のコードを書いてみよう
6 効果音をつけてみよう
7 おまけ:回転をつけてみる
「背景」をえらぼう
まずは初めから表示されている「スプライト1」を削除しましょう。
「ステージ」の下にある「背景を選ぶ」ボタンをクリック
「Baseball 1」を選択します。
(好きな背景を選んでも大丈夫です)
実行画面が選んだ背景になっていればOKです。
(自分で描いたり編集してみるのもよいです)
「捕手」をえらぼう
「スプライトを選ぶ」ボタンをクリックします。
「Catcher」を選びます。
(キャッチできそうな絵であれば何でも大丈夫です)
キャッチャーの「コスチューム」を少し編集します。
キャッチャーのコスチュームを編集
「Catcher」スプライトの「コスチューム」に切りかえます。
「catcher-a」を選択します。
「選択」ツールで絵を全部囲います。

こうなります。
「選択」ツールで絵をドラッグして、
「グローブの真ん中」と「画面の中心」を合わせます。
残りのコスチューム「catcher-b」~「catcher-d」も同じように合わせます。
最後にもう一度「catcher-a」コスチュームを選択します。
そして実行画面の「Catcher」スプライトをドラッグして位置を合わせます。
ボールを投げる前のキャッチャーの位置になります。
(好きな位置で大丈夫です)
この時のx座標とy座標を覚えておきましょう。
今回は、
x座標 = -4
y座標 = 47
でした。
これで「Catcher」スプライトのコスチュームが完成しました。
「捕手」のコードを書いてみよう
「Catcher」スプライトの「コード」に切りかえます。
変数をつくる
変数名:「クリック」(このスプライトのみ)
変数ブロックに移動して「変数を作る」ボタンを押します。
変数名「
クリック」を入力
「このスプライトのみ」にチェックを入れる
(OFFにします)
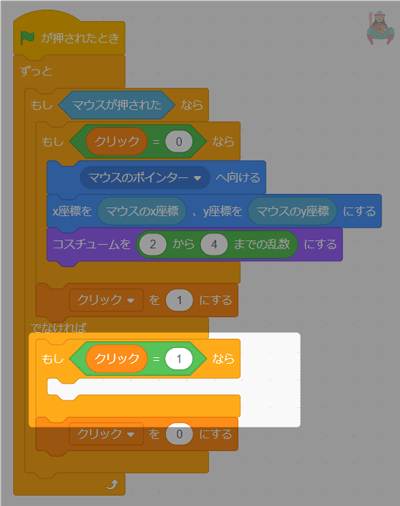
コード1:キャッチャーをクリック位置に移動させる
下記のコードを作成しましょう。
「クリック」変数はマウスが押されている間(もしくはタップ)は”1”になります。
マウスが離されている時は”0”です。
次に、「クリック」変数が ”0” → ”1” に変わった瞬間の処理を書きます。
この条件の中に入るのは
”0” → ”1” になった瞬間の
1回だけです。
(マウスが離されると”0”に戻るのでまた入れます)
そしてこの中に次の動作をするコードを書きます。
・「Catcher」をマウスのポインターへ向ける
・「Catcher」のx座標とy座標をマウスの位置と同じにする
・「Catcher」のコスチュームを2番~4番までのランダムにする
ここまでできたら
実行してみましょう。
画面の中をマウスでクリックするとキャッチャーが移動します。
「Catcher」の動きが半分できました。
コード2:キャッチャーを元の位置に戻す
マウスが離されたらキャッチャーが元の位置に戻るようにします。
まずは、「クリック」変数が ”1” → ”0” に変わった瞬間の処理を追加します。
この条件の中に入るのは ”1” → ”0” になった瞬間の1回だけです。
(マウスが押されると”1”になるのでまた入れます)
この条件の中では次のことをします。
・コスチュームを「catcher-a」にする
・0.1秒で元の位置に移動する
・「向き」を90度にする
x座標とy座標の値は「
キャッチャーのコスチュームを編集」で設定した
ボールを投げる前のキャッチャーの位置になります。
(今回は(x=-4, y=47)です)
出来ました!
さっそく実行してみましょう。
キャッチャーが元のポジションに戻るようになりました。
次はボールを作っていきます。
「ボール」をえらぼう
「ボール」のコードは「キャッチャー」とほとんど一緒なので、
「Catcher」スプライトを複製してつくります。
「ball」スプライトのコスチュームを編集します。
「コスチュームを選ぶ」でボールにする絵を選びます。
(好きな絵で大丈夫です)
「catcher-a」~「catcher-d」のコスチュームを削除します。
(Baseballだけ残します)
ボールを
キャッチさせたい部分を画面の中心に合わせます。
(Baseballは中心に合っていたのでなにもしませんでした)
これで「ball」スプライトの絵の準備は完了です。
「ボール」のコードを書いてみよう
「ball」スプライトのコードには「Catcher」スプライトのコードがコピーされています。
これを少し修正していきましょう。
「ball」のコードに切りかえます。
マウスがクリックされた瞬間の処理から
「コスチュームを(2から4までの乱数)にする」ブロックを削除します。
削除した場所に「大きさを(30)%にする」ブロックを追加します。
(ミットに収まったときの大きさに合わせて数字を調整してください)
次に、マウスが離された瞬間の処理から
「コスチュームを(catcher-a)にする」ブロックを削除します。
代わりに「大きさを(500)%にする」ブロックを追加します。
(こちらもボールの絵に合わせて調整してください)
最後に、ループの一番上に「(最前面)へ移動する」ブロックを追加します。
実行して画面を一回クリックしてみてください。
ボールを投げるときの位置がずれているので実行画面のボールをドラッグして移動させます。
(実行を止めてからドラッグしてください)
位置が決まったら、x座標とy座標をメモします。
マウスを離したときの戻る座標をメモした値に変えます。
(今回は (94, -174)にしました)
これで動きが完成です!
実行してみましょう!
効果音をつけてみよう
ボールがミットに収まったときの効果音を入れます。
引き続き「ball」スプライトのまま、「音」に切りかえましょう。
「pop」を削除します。
「
音を選ぶ」を押してリストから好きな効果音を選びます。
今回は
打楽器の「
Kick Drum」を選びました。
コード編集に戻ってマウスが押された瞬間の処理に
「(Kick Drum)の音を鳴らす」ブロックを追加します。
実行して効果音が鳴るのを確認してみてください。
ここまでで「
絶対キャッチする捕手」の
基本的な動きが完成しました。
まだ50ブロックも使っていません。
これで完成!
でもいいのですが少しおまけで手を加えます。
おまけ:回転をつけてみる
キャッチャーが戻るときに回転したり、ボールがミットで回転する処理を作ってみます。
キャッチャーのコードを編集する
「Catcher」スプライトのコード編集へ切り替えます。
マウスを離した瞬間の処理から「90度に向ける」ブロックを削除します。
これで、すぐに元の体勢(90度)に戻らないようになりました。
(回転で元に戻ります)
ここから、新しい「旗が押されとき」ブロックを作ります。
プレイ中ずっと繰り返して
「コスチュームの番号=1(catcher-a)」の時に回転の処理を行うようにします。
(1:catcher-a)
マウスを離すとすぐにcatcher-a へ変えますが「向き」が傾いているため元の体勢に回転しながら戻します。
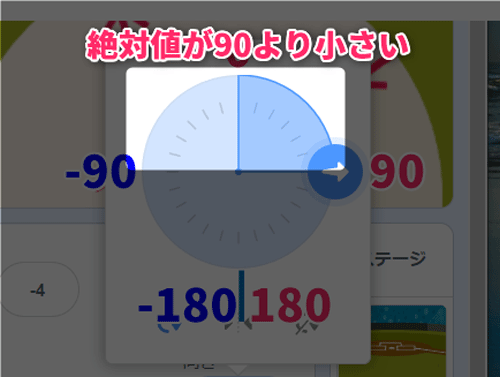
ここでスクラッチの「向きの値」を確認しておきましょう。
90度が「正面(元の体勢)」になるので、
上半分の角度のときは「時計回り」
下半分の角度のときは「反時計回り」
に回転して90度に戻すようにします。
つまり、上半分=「向き」の絶対値が90より小さくなります。
(時計回り=「向き」の値をプラスしていく)
下半分=「向き」の絶対値が90より大きくなります。
(反時計回り=「向き」の値をマイナスしていく)
この条件で処理が分かれるようにコードを書きます。
ここでは「向き」=90 の時は何もしません。
時計回りの処理を書きます。
「向き」を20ずつ足していきます。
「向き」の値が90度より大きくなったら90度にリセットします。
(90度にすると回転は止まります)
次に反時計回りの処理を書きます。
(「向き」を20ずつ減らしていきます)
「向き」の値が90度より小さくなったら90度にリセットします。
(90度にすると回転は止まります)
これでキャッチャーが回転で戻る処理は完成です。
ボールのコードを編集する
「ball」スプライトに切りかえる前に、
今「Catcher」に作った「旗が押されたとき」ブロックをコピーします。
(「旗が押されたとき」ブロックを一回つかんで「Ctrl+C」キーを押す)
もし
コピーができない場合は「
バックパック」に入れてください。
「ball」スプライトのコード編集へ切り替えます。
先ほど「Ctrl+C」キーでコピーした場合は、「Ctrl+V」で貼り付けます。
(出てくる場所がわかりずらいので(ー)でズームアウトするとよいかもしれません)
「
バックパック」に入れた場合は取り出します。
(こちらも出てくるところがわかりずらいので(ー)でズームアウトするとよいです)
コピーした「旗が押されたとき」ブロックから、
「もし(コスチューム番号=1)なら」ブロックを削除します。
こうなります。
もう一つの「旗が押されたとき」ブロックから
「90度に向ける」を削除します。
これで完成です!


下に「Catcher」と「ball」のプログラミングの全体を載せておきます。
「Catcher」スプライトの全体コード
「ball」スプライトの全体コード
作品を動かしてみよう!
実行画面の右上にある「全画面表示」ボタンを押します。
最後まで読んで頂きありがとうございました。
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。





















































































0 件のコメント:
コメントを投稿