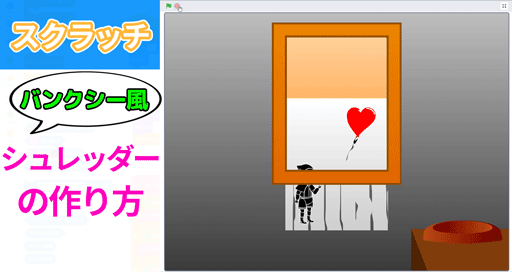
【スクラッチプログラミング】バンクシー風シュレッダーの作り方
スクラッチでバンクシー風のシュレッダーを作りました。
動画は15分ほどなのでぜひ見てください。^^
スクラッチのプロジェクトは↓です。
簡単な動作をするプログラミングですが、スプライトの表示順を意識して作品を作る練習になればと思って作りました。
動画で説明した作り方をこちらでも簡単に解説します。
背景を作る
今回「描く」で新規に作った背景はこちらです。
壁、台、額縁の下地の3つが描かれています。
どんな絵でも構いません。
ボタンを台の上に乗せないのであれば台は必要ありませんし、額縁の下地も必要なければ描かなくても大丈夫です。
壁は今回は上下のグラデーションとシンプルなものにしましたが、ベクターの複雑なものやビットマップ画像のものでも構いません。
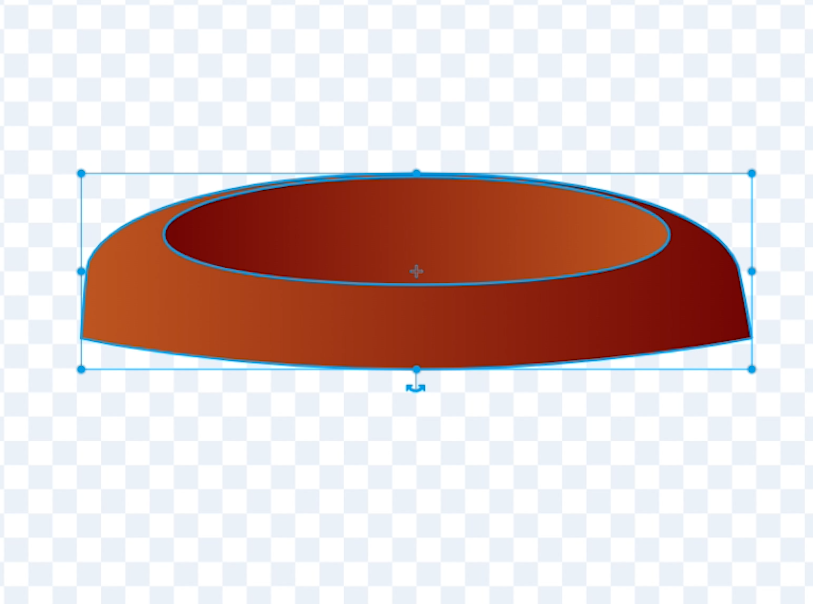
スプライトを描く
作成するスプライトは、「絵」「額縁」「シュレッダー」「ボタン」「ハンマー」の5つです。
全て「描く」で新規作成しています。
「絵」を描く
どんな絵でも構いません。
今回はバンクシーの絵に似せてみました。
風船の本体部分は「Heart Red」を編集しました。
風船のヒモ部分は、「Balloon1-a」のヒモ部分だけ取り出して編集しました。
人物は、「Goblin-b」を全選択して真っ黒にし、枠線を白にしました。
口は消しています。
座標は(x=0,Y=0)にして表示位置が合うようにしてください。
「額縁」を描く
「絵」のサイズに合わせて額縁部分を作ります。
今回は枠線だけの四角を2つ合わせただけです。
「額縁」もデザインは何でもOKです。
座標は(x=0,Y=0)にして表示位置が合うようにしてください。
「シュレッダー」を描く
座標は(x=0,Y=0)にして表示位置が合うようにしてください。
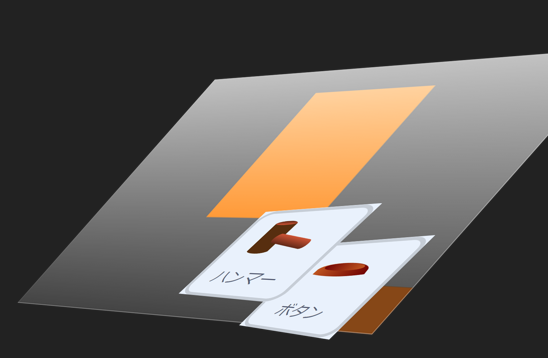
スプライトの表示順番をプログラミングする
スプライトの表示順は、
手前から、「額縁」> 「シュレッダー」 > 「絵」 になるようにします。
それとは別で、「ハンマー」 > 「ボタン」 となるようにします。
シュレッダーを動かすコードを作る
作成するグローバル変数
「ハンマー」(初期値=OFF)
「背景」のコード
「背景」のコードはこれだけです。
「ボタン」のコード
「ボタン」をマウスでクリックするか、キーボードのどれかのキーを押すと「ハンマー」変数が ”ON” になります。
マウスを離すか、キーボードのボタンが離されたときに ”RELEASE” になります。
「ボタン」のコードはこれで完成です。
「絵」のコード
シュレッダーを動かす前の「絵」の座標は(X=0、Y=0)です。
「絵」が止まっているときにマウスかキーが押されたとき、「絵」が最初の位置(Y=0)でなければ最初の位置(X=0、Y=0)に戻します。
「ハンマー」変数が ”ON” もしくは ”RELEASE” になったら、「絵」を1ずつ下に移動させます。
回数指定の繰り返しを使って、丁度いいところまで下がるようにします。
(今回は85回にしました)
移動が終わったら「ハンマー」変数を ”OFF” に戻しておきます。
「ハンマー」のコード
「ハンマー」変数が ”ON” のときは「ボタン」の上に座標を移動させて表示をONにします。
「ハンマー」変数が ”RELEASE” になると、0.1秒でハンマーを画面端へ移動させて表示をOFFにします。
「ハンマー」変数が ”OFF” の間は表示はOFFにしておきます。
これで、「ボタン」が押されると「ハンマー」がボタンの上に乗り、離すと画面端まで移動して消えるようになりました。
「ハンマー」のコードはこれで完成です。
「ハンマー」を作らなかった場合、このコードは必要ありません。
音をつける
「絵」スプライトに追加するサウンド
「Muted Conga」:ボタンが叩かれたときの音
「Machine」:シュレッダーが起動するときの音
「Sewing Machine」:シュレッダーが動作しているときの音
「絵」のコード
「ボタン」が押されると、
「Muted Conga」→「Machine」→「Sewing Machine」
の順番で音を鳴らします。
「絵」の移動が終わったら全ての音を止めます。
これで完成です。
短いプログラミングなので是非プロジェクトを覗いてみてください。
プレイはこちら↓
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。







































0 件のコメント:
コメントを投稿