マリオ風のアクションゲームを鬼滅の刃バージョンにする(その1)
番外編1.キャラクターを炭治郎にする
作り方まとめページがあるよ→ 記事まとめ
番外編1-1:炭治郎のスプライトをプロジェクトに追加する
スクラッチで炭治郎を描いたプロジェクトを開きます。
リンクはこちら → 炭治郎のスプライト
右上にある 「中を見る」 ボタンを押しましょう。
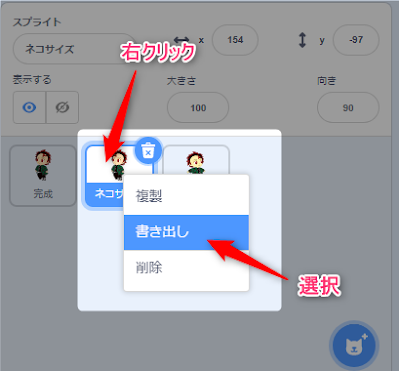
プロジェクトを開いたら、スプライトの「ネコサイズ」を選択します。
右クリックして 「書き出し」を選択します。
ダウンロードしたファイルを自分のパソコンのフォルダに保存します。
次に、ゲームのプロジェクトに戻りましょう。
スプライトの追加ボタンにある 「スプライトをアップロード」を選択します。
「ネコサイズ」の炭治郎が読み込まれたら成功です。
番外編1-2:ネコの絵を炭治郎へかえる
「キャラクター」スプライトを選択してコスチュームを開きましょう。
次の手順を行います。
1:「コスチューム1」を選択する
2:選択ツールを選ぶ
3:ネコの絵を全部選択する
4:DELETEボタンで削除する
「コスチューム2」も同じように削除しましょう。
「ネコサイズ」スプライトを選択してコスチュームを開きましょう。
次の手順を行います。
1:「コスチューム1」を選択
2:「コピー」ボタンを押す
「キャラクター」スプライトのコスチュームに戻って、次の手順を行います。
1:「コスチューム1」を選択
2:「貼り付け」ボタンを押す
同じ位置に炭治郎がでてくれば完了です。
もし、位置がずれている場合は調整してください。
同じ作業を 「コスチューム2」にも行いましょう。
実行してみましょう。
アザの位置が逆ですが、炭治郎を動かすことができました。
番外編1-3:左向きの絵を追加する
「キャラクター」スプライトのコスチュームを開きます。
コスチュームの追加(描く)で新しいコスチュームを追加します。
1:「コスチューム3」を追加
2:「コスチューム4」を追加
「ネコサイズ」スプライトをのコスチュームを開きます。
次の手順を行います。
1:「コスチューム3」を選択
2:「コピー」ボタンを押す
「キャラクター」スプライトのコスチュームに戻ります。
次の手順を行いましょう。
1:「コスチューム3」を選択
2:「貼り付け」ボタンを押す
同じ作業を「コスチューム4」にも行いましょう。
コスチュームの番号が次のようになるように移動します。
場所が違う場合は、ドラッグして移動させましょう。
1番 → コスチューム1
2番 → コスチューム2
3番 → コスチューム3
4番 → コスチューム4
終わったら、「ネコサイズ」スプライトを削除しましょう。
番外編1-4:「キャラクター」のコードを修正する
「キャラクター」スプライトを選択してコードを開きます。
「アニメーションする」ブロックを見つけましょう。
※ この近くで新しいブロックを作って作業します
「ブロック定義」の「ブロックを作る」ボタンを押して新しいブロックを作ります。
名前を 「右向きのアニメーション」 にします。
全部 「右向きのアニメーション」に移動しましょう。
「ブロック定義」の「ブロックを作る」ボタンで新しいブロックを作ります。
名前を 「左向きのアニメーション」にします。
「右向きのアニメーション」ブロックのコードを
全部「複製」して「左向きのアニメーション」へくっつけます。
次の手順で行いましょう。
1:「右向きのアニメーション」の一番上のブロックを右クリック
2:「複製」を選択する
3:そのまま「左向きのアニメーション」ブロックへくっつける
「もし「「コスチュームの(番号)」=(2)」なら」
「コスチュームを(コスチューム1)にする」
↓のように変えます。
「もし「「コスチュームの(番号)」=(4)」なら」
「コスチュームを(コスチューム3)にする」
引き続き、下の方にある次のブロックのコスチューム名を変えます。
「コスチュームを(コスチューム2)にする」 を
「コスチュームを(コスチューム4)にする」に変更
「コスチュームを(コスチューム1)にする」を
「コスチュームを(コスチューム3)にする」に変更
真ん中の方にある次のブロックを入れ替えます。
「もし「(加速)=0」なら」
「(-90)度に傾ける」
「でなけれれば」
「(90)度に傾ける」
↓にかえる
「もし「「コスチュームの(番号」<(3)」なら」
「コスチュームを(コスチューム3)にする」
「右向きのアニメーション」ブロックにある次のブロックを入れ替えます。
「もし「(加速)=0」なら」
「(-90)度に傾ける」
「でなけれれば」
「(90)度に傾ける」
↓にかえる
「もし「「コスチュームの(番号」>(2)」なら」
「コスチュームを(コスチューム1)にする」
「アニメーションする」ブロックに次のブロックを追加します。
「もし「(加速)<(0)」なら」
「左向きのアニメーション」
「でなければ」
「もし「(加速)>(0)」なら」
「右向きのアニメーション」
次のブロックを削除します。
「回転方向を(左右のみ)にする」
「(-90)度に傾ける」
次のブロックを削除します。
「(90)度に傾ける」
さらに、一番下にある次のブロックも削除します。
「(今の向き)度に傾ける」
「キャラクター」スプライトを選択して、「向き」を90にします。
左側にワープしなくなっていたので調整します。
「(キャラ移動)を受け取ったとき」ブロックを見つけましょう。
次のブロックの数値を変更します。
「ワープする(240)(-238)」を
「ワープする(240)(-235)」に変えます
実行してみましょう。
これでキャラクターを炭治郎にすることができました!
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。


















































0 件のコメント:
コメントを投稿