スクラッチでマリオ風のアクションゲームを作ってみる(その15)
15.ステージをクリアする
ボス化した「てき」を倒したらステージをクリアして次のステージに進むようにします。
今回はステージが進むだけでゲーム内容はかわりません。
ステージクリア:
- ボス化した「てき」を倒して画面外に追い出すとクリア
- クリアしたあとは、「ステージクリア」画面をだす
- 「ステージクリア」画面は一定時間たつと次のステージへ進む
- ステージクリアしても「得点」と「ダメージ」はクリアされない
15-1:ボス化した「てき」を倒すと「ロード」画面にする
まずは、ボスを倒したらロード画面が表示されて最初からスタートするようにします。
「てき」スプライトを選択してコードを開きます。
「ブロック定義」で「ブロックを作る」ボタンを押して新しいブロックを作ります
名前は「ステージクリア」にします。
「復活する」ブロックを見つけましょう。
「もし「(y座標)<(-185)」なら」ブロックの中の一番上に次のブロックを追加します。
「もし「(ボス化)=(ON)なら」
「ステージクリア」
新しく作った「ステージクリア」ブロックにコードを追加します。
次のコードを追加しましょう。
「(ポーズ)を(ON)にする」
「(ゲームのロード中)を送る」
実行してみましょう。
ボスを倒すと勝手にポーズ画面へかわって最初からスタートします。
15-2:「ステージクリア」画面を作る
「停止画面」スプライトを選択してコスチュームを開きます。
新しいコスチュームを追加します。
コスチュームの名前を「ステージクリア」にします。
「ステージクリア」のコスチューム画面を好きなようにデザインしてください。
↓は例です。
15-3:ボスを倒すと「ステージクリア」画面が出るようにする
「キャラクター」スプライトを選択してコードを開きます。
名前を「ステージクリア」にしましょう。
「はじめからスタート」ブロックを見つけましょう。
一番下に次のブロックを追加します。
「(ステージクリア)を(OFF)にする」
次に、
「てき」スプライトを選択してコードを開きます。
「ステージクリア」ブロックを見つけましょう。
「(ポーズ)を(ON)にする」ブロックの下に次のブロックを追加します。
「(ステージクリア)を(ON)にする」
「停止画面」スプライトを選択してコードを開きます。
「(ゲームのロード中)を受け取ったとき」ブロックを見つけましょう。
「コスチュームを(ロード中)にする」ブロックの下に次のブロックを追加します。
「もし「(ステージクリア)=(ON)なら」
「コスチュームを(ステージクリア)にする」
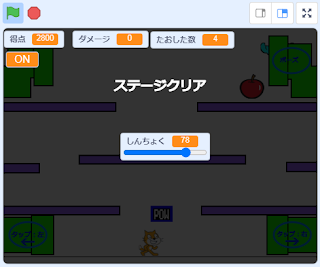
実行してみましょう。
「ステージクリア」画面にかわりますが、ゲームは最初からはじまります。
15-4:「得点」と「ダメージ」はクリアしない
「停止画面」スプライトのコードを開きます。
「(ゲームのロード中)を受け取ったとき」ブロックを見つけましょう。
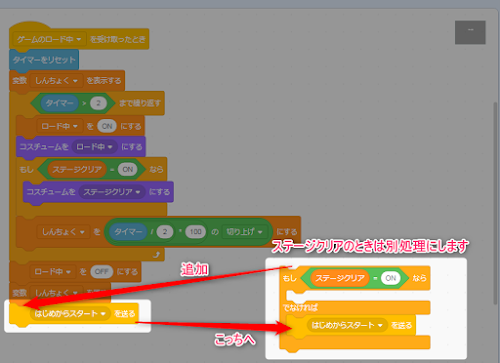
一番下にある 「(はじめからスタート)を送る」ブロックを次のブロックと入れ替えます。
「もし「(ステージクリア)=(ON)なら」
※ 後で追加するので空っぽ
「でなければ」
「(はじめからスタート)を送る」
「次のステージへ」メッセージを作りましょう。
先ほどの「(ゲームのロード中)を受け取ったとき」ブロックで空っぽにした箇所に次のコードを追加します。
「(次のステージへ)を送る」
「キャラクター」スプライトを選択してコードを開きます。
名前は 「次のステージへ」 にします。
「はじめからスタート」ブロックをみつけて、ちかくに「次のステージへ」ブロックを置きましょう。
「はじめからスタート」ブロックから「(ダメージ)を(0)にする」ブロックだけ残して、あとの全部のブロックを「次のステージへ」ブロックへ移動します。
次に、「てき」スプライトを選択してコードを開きます。
「ブロック定義」の「ブロックを作る」を押して新しいブロックを作ります。
名前を 「次のステージへ」 にします。
「次のステージへ」ブロックをコード上にだして、「はじめからスタート」ブロックの中身を全部移動します。
「(得点)を(0)にする」ブロックだけ削除してください。
「はじめからスタート」ブロックに「次のステージへ」ブロックを追加します。
「(次のステージへ)を受け取ったとき」ブロックをコード上にだして、次のブロックを追加します。
「次のステージへ」
次に、「アイテム」スプライトを選択してコードを開きます。
「ブロック定義」の「ブロックを作る」を押して新しいブロックを作ります。
名前を 「次のステージへ」 にします。
「次のステージへ」ブロックをコード上にだして、「はじめからスタート」ブロックの中身を全部移動します。
「(得点)を(0)にする」ブロックだけ削除してください。
「はじめからスタート」ブロックに「次のステージへ」ブロックを追加します。
15-5:ステージ数を数える
「キャラクター」スプライトを選択してコードを開きます。
「変数」の「変数を作る」ボタンを押して新しい変数を作ります。
名前は 「ステージ」 にします。
「はじめからスタート」ブロックを見つけましょう。
「次のステージへ」ブロックの上に、次のブロックを追加します。
「(ステージ)を(1)にする」
「(次のステージへ)を受け取ったとき」ブロックを見つけましょう。
「ステージ」変数の表示にチェックを入れて、画面表示を「大きな表示」にします。
実行してみましょう。
15-6:やってみよう
「アイテム」をとった時の得点にステージの数を掛け合わせてみよう。
ステージがあがるとどんどんポイントがかせげるよ。
ヒント:
「ワープする」ブロックだよ。
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。


























































0 件のコメント:
コメントを投稿