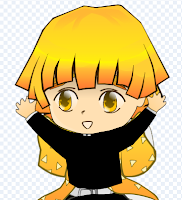
スクラッチの描画エディタを使って鬼滅の刃の「善逸」というキャラクターを描いてみました。
ゲームのキャラクターとして登場させる予定なので、2等身で走るアニメーションをします。
スクラッチのプロジェクトは↓です。
https://scratch.mit.edu/projects/612139298/
アニメーションを実行はこちらです。
https://scratch.mit.edu/projects/612139298/fullscreen/
原画
娘の使ってるスケッチブックに何回も描きました。
娘に色々指摘してもらいながらなんとか善逸っぽく描けました。
善逸は髪の毛が難しかったです。。。
ちょっとPhotoShopで線を強調してスクラッチのプロジェクトにアップロードしました。
笑って走る善逸
原画をなぞる形で顔や髪の毛などの外枠を作り、「塗りつぶし」ツールで内側を塗りつぶせば内側の形ができるので、内側のポイントをところどころ動かして線の太さを調整するようにしています。
外枠は後で線の内側の色を線の色に指定します。
例えば髪の毛は↑のような感じで下の茶色い方が線の部分になり、「塗りつぶし」で作ったパーツは内側の髪の毛の色になります。
そして、この内側の髪の毛のパーツを複製し、「消しゴム」ツールでカットして色を変えて重ねていくことで髪の毛の光や先端のカラーを作りました。
↑ は髪の毛の先端部分だけを残してカットした部分の色をオレンジにして善逸の髪の先端カラーをつくっています。
コピーするときは別の新規コスチュームへ貼り付けて作業することで全く同じ位置に作ることができるので、完成したらコピーして元のコスチュームへ貼り付ければ同じ位置に重ねることができます。
この作業を髪の毛の光の反射や影などにも使用して質感を出しました。
腕の位置に合わせて羽織の袖の形を少し移動させました。
下の部分はそのまんま変えていません。
靴はそのまま利用して回転で合わせているだけなのですが、足の形は何となくでポイントを移動させて作っています。
意外と時間がかかりました、そして一回完成したんですが間違ってコスチュームを×ボタンで消してしまい最初から作り直しになりました・・・泣
泣いて走る善逸
変わっているのは「目」「口」「額の影」「眉毛の角度」になります。
ちゃんと原画から描いてバランスをよくすればよかったと後悔しています。
ゲームサイズに小さくしたらほとんどわからないので今回はこのままにしました。
2コマ目も顔を入れ替えただけです。
最後にスクラッチに最初に入っている「ネコ」のサイズと同じぐらいにして完成です。
「笑っている善逸」はキャラクター選択で使う予定です。
「泣いている善逸」はゲーム中でネコサイズで登場させようと思っています。
イラスト作品
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。































0 件のコメント:
コメントを投稿