スクラッチでマリオ風のアクションゲームを作ってみる(その13)
13.ポーズ機能を追加する
ゲームを一時的に停止させる機能を追加します。
ちょっと休憩してまた再開したいときに便利です。
もどるとすぐに動き出すので「ポーズ」中はゲーム画面がうっすら見えるようにします。
ポーズ機能:
- pキーを押すとポーズ画面になる
- 右上の土管をタップするとポーズ画面になる
- ポーズ画面中の「もどる」ボタンを押すとゲームが再開する
13-1:「キャラクター」の動きを止める
「ポーズ」がONの時は、「キャラクター」が止まるようにします。
「キャラクター」を選択してコードを開きましょう。
新しい変数を作ります。
名前を「ポーズ」にしましょう。
ゲーム開始時は「ポーズ」はOFFなので、最初の値をOFFになるように設定します。
「はたが押されたとき」ブロックに次のコードを追加しましょう。
「(ポーズ)を(OFF)にする」
次に、「ポーズ」がOFFの時だけ「キャラクター」を動かせるようにします。
「(キャラ移動)を受け取った時」ブロックを見つけましょう。
「ずっと繰り返す」ブロックの中身を全部、次のブロックの中に移動します。
「もし「(ポーズ)=(OFF)なら」
これで、「ポーズ」がONになったら「キャラクター」がピタっと止まるようになりました。
次に、「ポーズ」をONにする仕組みを作ります。
「入力」ブロックを見つけましょう。
少し下にある、「もし「マウスが押された」なら」ブロックの上に次のブロックを追加します。
「もし「(p)キーが押された」なら」
「(ポーズ)を(ON)にする」
実行してみましょう。
13-2:タップでもポーズできるようにする
右上の土管をタップすると「ポーズ」がONになるようにします。
「土管」スプライトを選択してコスチュームを開きます。
右上の土管に「ポーズ」機能のタップ位置が分かるように印を描きましょう。
「キャラクター」スプライトのコードに戻ります。
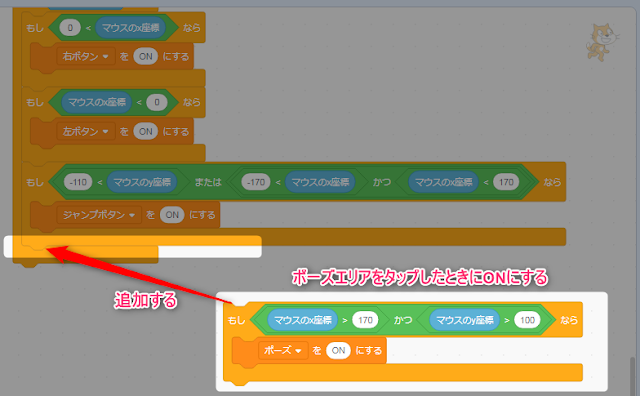
「入力」ブロックの「もし「マウスが押された」なら」の中の一番下に、次のブロックを追加します。
「もし「「(マウスのx座標)>(170)」かつ「(マウスのy座標)>(100)」」なら」
「(ポーズ)を(ON)にする」
これで、右上の土管をタップしても「キャラクター」の動きが止まるようになりました。
13-3:「アイテム」と「てき」の動きも止める
「てき」スプライトを選択してコードを開きます。
「(キャラ移動)を受け取ったとき」ブロックを見つけましょう。
「ずっと繰り返す」ブロックの中身を全部、次のブロックの中へ移動します。
「もし「(ポーズ)=(OFF)」なら」
次に、「アイテム」スプライトを選択してコードを開きます。
「(キャラ移動)を受け取ったとき」ブロックを見つけましょう。
「ずっと繰り返す」ブロックの中身を全部、次のコードの中に移動します。
「もし「(ポーズ)=(OFF)」なら」
実行してみましょう。
「pキー」を押すか、右上の土管をタップすると「アイテム」と「てき」も停止します。
13-4:ポーズ画面を表示する
新しいスプライトを作ります。
名前を「停止画面」、x座標とy座標を0にします。
「コスチューム」に切り替えましょう。
一つ目のコスチュームの名前を「ポーズ」にします。
画面全体を真っ黒になるようにして、「ポーズ」の文字を描きます。
その下に、「もどる」ボタンを四角と文字で作りましょう
「コード」に切り替えます。
「はたが押されたとき」ブロックをコードの中に入れて、次のブロックを作ります。
「はたが押されたとき」
「(幽霊)の効果を(20)にする」
「隠す」
次に、「(キャラ移動)を受け取ったとき」ブロックをコードに入れて、次のブロックを作ります。
「(キャラ移動)を受け取ったとき」
「ずっと繰り返す」
「(最前面)へ移動する」
「隠す」
「隠す」の下に次の「ポーズ」がONになったときのコードを追加します。
これで「ポーズ」画面が表示されるのですが、「てき」が「土管」より前に表示されてしまう不具合が発生してしまうので、コードを直します。
「てき」スプライトを選択してコードを開きます。
「最初の位置に移動する」ブロックを見つけましょう。
一番下にある「(2)層(奥に下げる)」ブロックの(2)を(5)に変えます。
実行してみましょう。
「pキー」もしくは、右上の土管をタップするとポーズ画面になります。
13-5:「もどる」ボタンでゲームを再開する
「停止画面」スプライトを選択してコードを開きます。
「ブロック定義」の「ブロックを作る」ボタンで新しいブロックを作ります。
名前は、「入力」にしましょう。
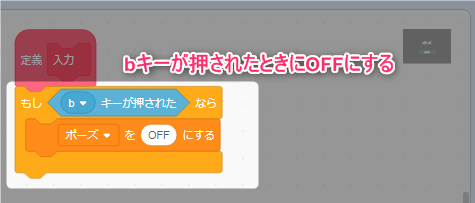
「bキー」を押しても戻るようにしたいので、「入力」ブロックを次のようにします。
「入力」
「もし「(b)キーが押された」なら」
「(ポーズ)を(OFF)にする」
「コスチューム」に切り替えます。
新しいコスチュームを追加します。
名前は、「判定用もどる」にしましょう。
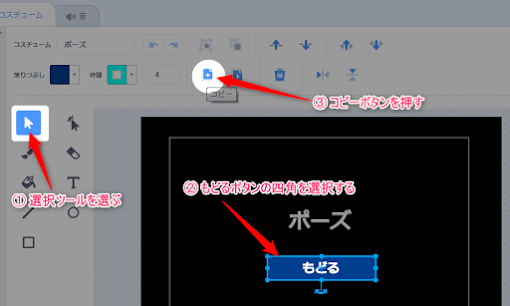
コスチュームの「ポーズ」に戻り、「もどる」ボタンの四角を選択して、「コピー」ボタンを押します。
そのあと、コスチュームの「判定用もどる」に切り替えて、「貼り付け」ボタンを押します。
再び、コードに切り替えます。
「入力」ブロックの一番下に、次のブロックを追加します。
「もし「マウスが押された」なら」
「コスチュームを(判定用もどる)にする」
「もし「(マウスポインター)に触れた」なら」
「(ポーズ)を(OFF)にする」
「コスチュームを(ポーズ)にする」
「(キャラ移動)を受け取ったとき」ブロックを見つけましょう。
「表示する」ブロックの下に、「入力」ブロックを追加します。
実行してみましょう。
13-6:やってみよう
ポーズ画面の時だけ、「ポーズ」変数を”大きな表示”で出るようにしてみましょう。
ヒント:
1.「ポーズ」変数を表示する位置を決める
2.「ポーズ」変数の表示を”大きな表示”に変える
3.「停止画面」のコードで「ポーズ」の”表示する”と”隠す”を切り替える
他の作品記事もよければ読んでみてください。
「水色のパンダ団」が作ったスクラッチ作品の記事まとめ
スクラッチ作品の作り方や解説をした記事を整理しました。小学生などの初心者やゲームを作りたい中級、上級者などプログラミングのスキル別に作品をまとめています。



















































0 件のコメント:
コメントを投稿